Customise TagDiv WordPress theme
- Stato: Closed
- Premio: £275
- Proposte ricevute: 6
- Vincitore: fleischf
Descrizione del concorso
I am looking for a developer to provide some CSS and one PHP customisation to a WordPress theme from a reputed developer (the theme is Newspaper 10 by TagDiv).
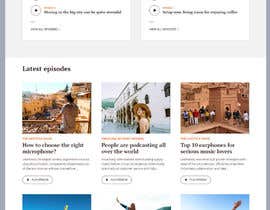
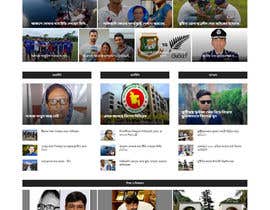
The two main areas for consideration are the homepage and the single article pages. We have installed the theme on our test WordPress site and produced the attached mockups for what we seek to achieve, on top of the pre-built theme template.
For the homepage:
Top header with patterns (SVG?) which scale to smaller screens and can be hidden on mobile devices;
A vertical page border;
Overlays on the post grids to show red angled and horizontal lines, reflecting style from logo;
Category tags overlaid onto article images, with slanted sides, and colour dependent on the post category;
The row of widget blocks (with the circuit graphics) can use the same CSS implementation of the red slanted lines as the current website;
Although the mockup only has Flex Block 1, it would be good to have the styles on Flex Blocks 1-5 and on Blocks 1-25 to allow for new page styles to be created in future (if this is relatively straightforward to do);
The top two articles are actually a posts grid, so could a copy of this be made so that we have the option of a posts grid with the customised style, and the original one which comes with the theme;
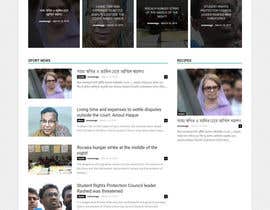
For the single article page:
Header as per the homepage mockup;
Red slanted lines and underline beneath article title (reflecting the style of the logo)
PHP customisation - for the author byline, we'd like this to be completely hidden if the author is 'News Editor' (ID 46) but showing at all other times. The author name should also be a link to the user's Twitter profile, with a small blue twitter logo in front (the same style as we currently use on the live website for the author bylines - also notice the PHP customisation which hides the author on some pages too)
All of the titles in the sidebars to be of a style like in the homepage mockup (i.e. red slashes and underlines).
NOTE: ALL CUSTOMISATIONS SHOULD BE COMPLETED AS PART OF A CHILD THEME.
Competenze consigliate
Le migliori proposte per questo concorso
-
fleischf Germany
-
mstsurminakter Bangladesh
-
zahidhasan1524 Bangladesh
-
Themeasia Bangladesh
-
Anishsapkota000 Nepal
-
gravitygraphics7 India
Bacheca pubblica per chiarimenti
Come iniziare a usare i concorsi
-

Pubblica il tuo concorso Con facilità e in pochi istanti
-

Ottieni una Miriade di Proposte Da tutto il mondo
-

Seleziona la proposta migliore Scarica i file - Facile!